The design of pages on a site allows disclosing information more fully, supplementing it, and visualizing it. Fill your blog articles with pictures, videos, and GIFs for better reader perception. For online stores, image content is especially important since you must not only show the product but also to make it look so that people want to buy it.
Visualization methods and options
You can design informational, news, or any other type of article using different illustrative options. Here are some examples:
- photos edited in the same style;
- graphic designs, hand-drawn illustrations;
- infographics to organize information;
- presentations;
- animations;
- videos.
Filling a site with unique images is not difficult. There are several ways to make your photos unique and create a general style that fits the platform’s theme.
Creating a unified visual content theme
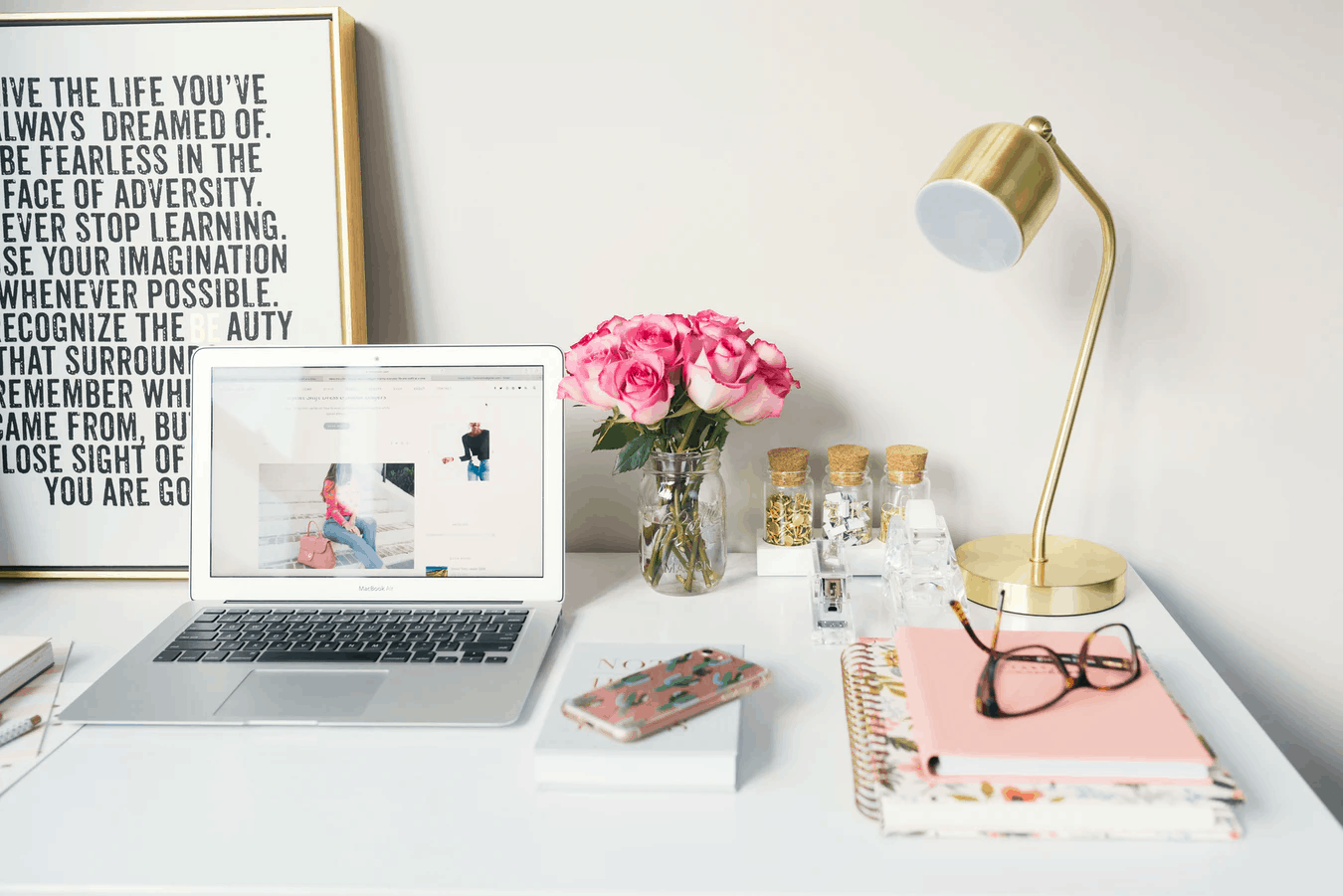
If you take photos and videos yourself, it will be very easy to create a common theme. For example, if you are an online store or write tech reviews, create yourself a mini studio where you will shoot what you talk about. Make it unique. For example, buy bright-colored backgrounds. Alternatively, use decorations like flowers and fabrics. Stick to one style of image editing.
If you have trivial photos or stock images that need to be unique and edgy, here are some editing ideas.
Gradients and transitions
Images that smoothly turn into a solid color look stylish and unusually. Pick a color that matches your website’s color scheme. The gradient can transition both horizontally and vertically. If you don’t want to hide part of the image under a solid color, you can create a haze illusion through which you can still see the details.
Text
Write whatever you want in pictures, from instructions for use to mild sarcasm. You can arrange the text into beautiful thought boxes or choose a font that suits your website or blog.
Blurred background
This is a great option for online stores, but it can also be useful for blogs and news sites. Blurring the background without traces of editing can be difficult for a beginner, so it’s better to use RetouchMe service.
How does this improve site performance?
Illustrations and photographs used wisely are useful not only for users but also for SEO. With the right approach to image optimization, you can get quality traffic from Google Images. It’s important not only to post pictures but to make sure that search engines can understand what is depicted on them and show them in response to relevant search requests.
Use high-quality and relevant photos that both people and machines will like. At the same time, try not to post large-sized images so as not to slow down the page loading.