
There’s one thing that unites almost all apps, and it’s the use of animations. They give your app a natural feel and enhance the user experience. Moreover, animations help hide long loadings in your app, highlight essential elements, and give you a competitive advantage.
Let’s look at different types of animations and their uses.
Splash screen
No matter how hard developers try to speed them up, heavy apps with lots of features still take some time to load. With an animation, you can make loading seamless for users. Users will pay attention to the animation itself, and the loading time will pass faster.

Image source: Behance
It’s a great idea to pass from a splash screen animation to the app’s main screen, making it look like a smooth transition, not loading time.
Feedback
Animations help to show users how the app reacts to their actions. For example, they can simulate a button press or highlight a selected element. Thus, the user knows whether their action is successful or they’ve pressed the button. This makes the user experience smoother.
You can use standard feedback animations, or you can come up with something new when ordering web design services. But remember that your animations should be intuitive.
Onboarding
When users first open an app, it’s not always obvious what the features are and how to use them. Onboarding animations are used to highlight the most outstanding features of the app, show its competitive advantage, and teach the user how to navigate the app or use its main features.
Onboarding animations should be clear and informative yet quick so as not to annoy the user. Show the main features and what to do next, but don’t overload the user with information.
Navigation
To make a smooth and minimalist design, a web design company can offer you to hide navigational elements and provide animations to show users where to find them. Use familiar icons, animate key elements, and make the navigation smooth.
Another idea for hidden navigation is to use gestures. It’s convenient and helps you to avoid any mess on the screen. Still, consider showing the user what gestures to use to reach their goals. Animations will help with this.
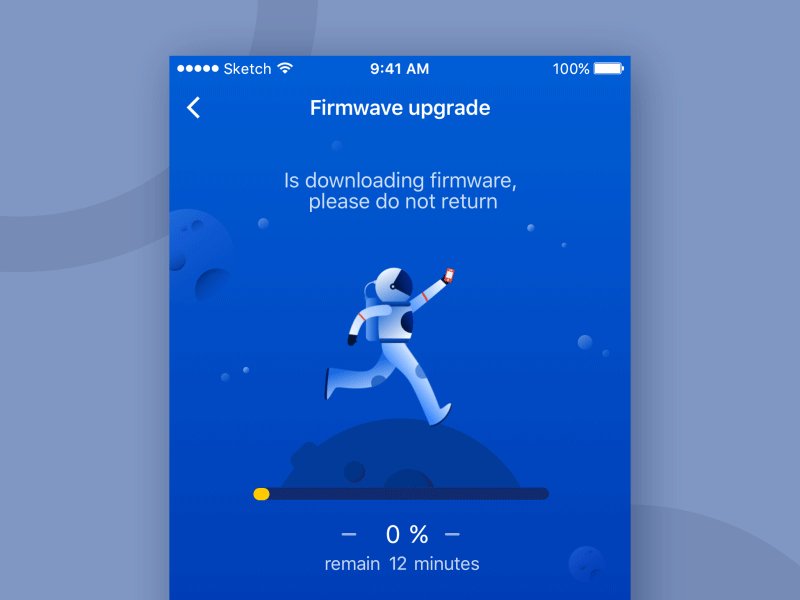
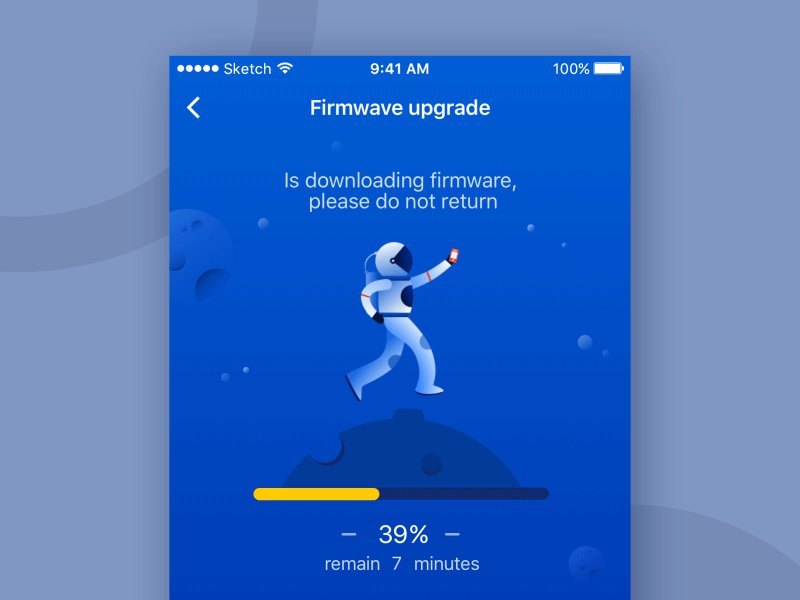
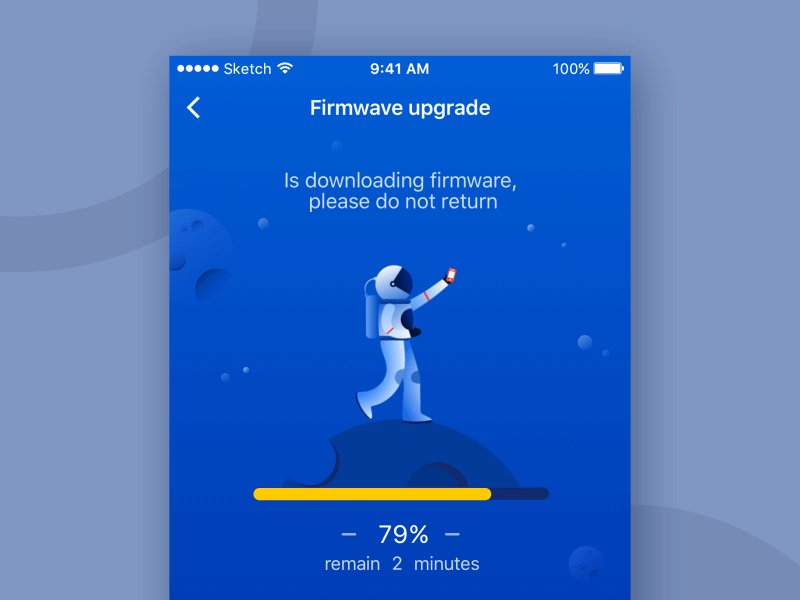
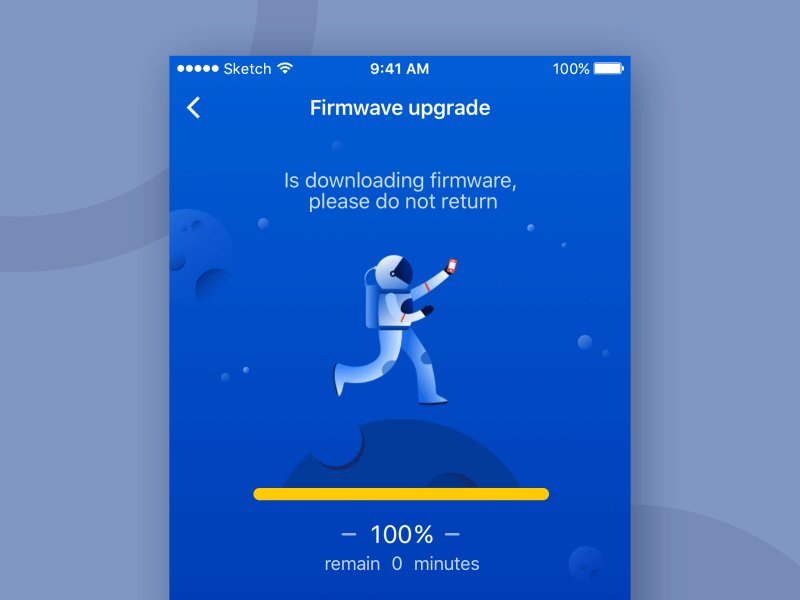
Progress indicators
Some processes take time, including processing data, uploading or downloading files, and connecting to servers. While these activities are happening, users might think the app is stuck.
The task of an animation is to show users that the app is still running correctly but is performing a job. Show an animated progress indicator and the time remaining, if possible. It’s a good idea to also provide an entertaining animation.

Image source: Dribbble
Such animations can become viral, making your users’ experience even better.
Visual hints
Your icons might not be that obvious when you choose custom app design services. In this case, it makes sense to create animated hints so users understand what elements are. The same refers to gestures, which are not yet obvious to all users.
Remember to make the instructions evident so the user understands what to do at a glance. Also, avoid overloading the app with visual hints. Make them appear on demand or when the user first interacts with an element.
Transitions
Animated transitions make the user experience memorable and the interface appealing. They can imitate flipping a page in an ebook, for example.
Another important benefit of animated transitions is making the users’ path obvious so users don’t wonder how they got where they are.
Moreover, with transitions the whole experience becomes more fluid and natural, so users become more satisfied with and engaged in using the app.
Marketing animations
The last type of animation to use in apps is marketing animations. They are primarily animated company logos, which raise the audience’s brand awareness. You can place this kind of animation either on the splash screen or on a loading page, or you can run it together with a progress indicator.

Image source: Dribbble
The point is to make marketing animations bright and catchy to entertain users and stick in their memory.
To sum up
To gain a competitive advantage and attract users, companies try to make the app user experience smooth and pleasant. Animations help them achieve this goal. We’ve listed eight types of animations that can benefit your app, and you can definitely find one or several that will work for your business.






